在github上建立一个基于Jekyll的网站
19 May 2016
一、注册github账号
网址:https://github.com/二、创建仓库
具体教程网址:https://pages.github.com/一般选择User or organization site。就是个人的站点,没有关联某个项目。
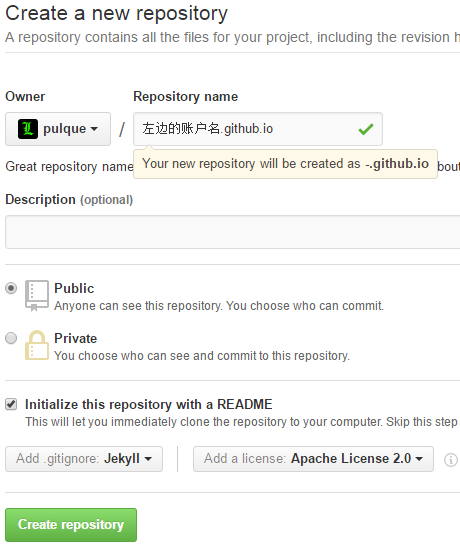
用你注册的账号登录github:
1.点击右侧的New repository。
2.最好填你的用户名,其他的我没有试过。

.gitignore是记录Jekyll项目中需要忽略提交的文件夹列表。
LICENSE是版权声明,这是默认模版,需要自己修改文件中最下边日期和所有者。
README.md是显示在下边的说明文件,github会自动解析显示在项目的下边。
三、绑定域名(如果没有私有域名,请忽略)
我用的是阿里云的域名服务(万网),其中有免费的企业邮箱可以用。注册支持淘宝账户。注册账户和购买域名在这里就不赘述了。
网址:https://www.aliyun.com/
在域名解析中加入如下解析地址:

文件中只有一行,就是你申请的域名,我的是"lizheblogs.com"。
详细参考网址:
https://help.github.com/articles/using-a-custom-domain-with-github-pages/
四、配置Jekyll的编译环境
Jekyll工具的介绍和文档地址:中文:http://jekyll.bootcss.com/
英文:http://jekyllrb.com/
这里只介绍windows的环境搭建。已经测试可以成功。
详细参考网址:
http://jekyll-windows.juthilo.com/
1.安装Ruby和Ruby DevKit
下载地址:
http://rubyinstaller.org/downloads/
DevKit解压到任意目录,例如:C:\RubyDevKit\,打开命令行工具,并执行:
cd C:\RubyDevKit ruby dk.rb init ruby dk.rb install
2.安装jekyll
gem install jekyll
3.编译和本地运行
如果还没有Jekyll项目可以用命令初始化,命令为:jekyll new 你的项目地址新建完成后就可以在本地编译和运行查看效果了,命令为:
jekyll build jekyll serve错误:如果说没有权限,可以尝试改变端口号,默认是4000。
方法:在_config.yml文件中添加"port: 5001"。
如果想在局域网访问需执行:
jekyll serve -w --host=0.0.0.0
如果想在公网访问需执行:
jekyll serve --detach --host 0.0.0.0
http://127.0.0.1:4000/本机用此地址访问,外网换掉IP。
五、Jekyll项目的目录结构
参考地址:https://jekyllrb.com/docs/structure/
http://litaotao.github.io/github-pages-blog
我现在还不怎么会markdown和textile,所以还都是html格式。
. ├── _config.yml 保存配置数据 ├── _drafts 未发布的文章 | ├── begin-with-the-crazy-ideas.textile | └── on-simplicity-in-technology.markdown ├── _includes 重用的文件 | ├── footer.html | └── header.html ├── _layouts 包裹在文章外部的模板 | ├── default.html | └── post.html ├── _posts 文章 格式是:日期-标题.文件格式 | ├── 2007-10-29-why-every-programmer-should-play-nethack.textile | └── 2009-04-26-barcamp-boston-4-roundup.textile ├── _data 网站数据 | └── members.yml ├── _site 编译好的页面,要加到.gitignore中。 ├── .jekyll-metadata └── index.html 起始页面
六、Jekyll项目模版
有大量使用 Github + Jekyll 的项目,都是开源的,挑自己喜欢的改一下就好了。但要注意版权声明。我现在还在学习中,就参考了其中的一个项目。
模版地址:
https://github.com/jekyll/jekyll/wiki/Sites
七、新版本Ruby3.0
新版本去掉很多依赖,会报两个错误,需要手动安装。gem install wdm
gem install webrick