简单图片转Android可识别的XML矢量图
29 Dec 2018
将一张简单的图片,通过Photoshop(以下简称“PS”)处理,转换成svg格式的图片,
然后通过网站转换成Android可以使用的xml路径矢量图。
样图

1.PS处理
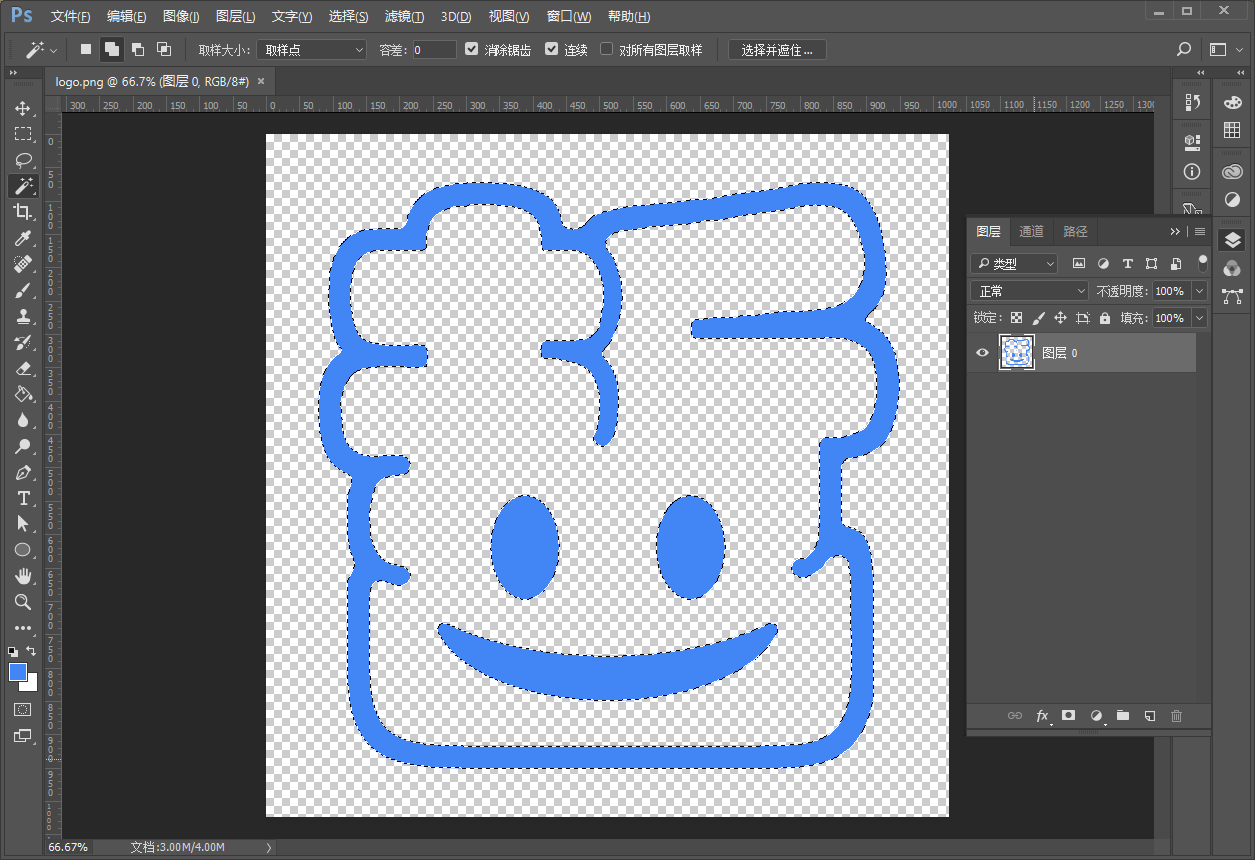
1.1 打开图片
使用PS打开图片,并用魔棒选择空白区域,然后反选。
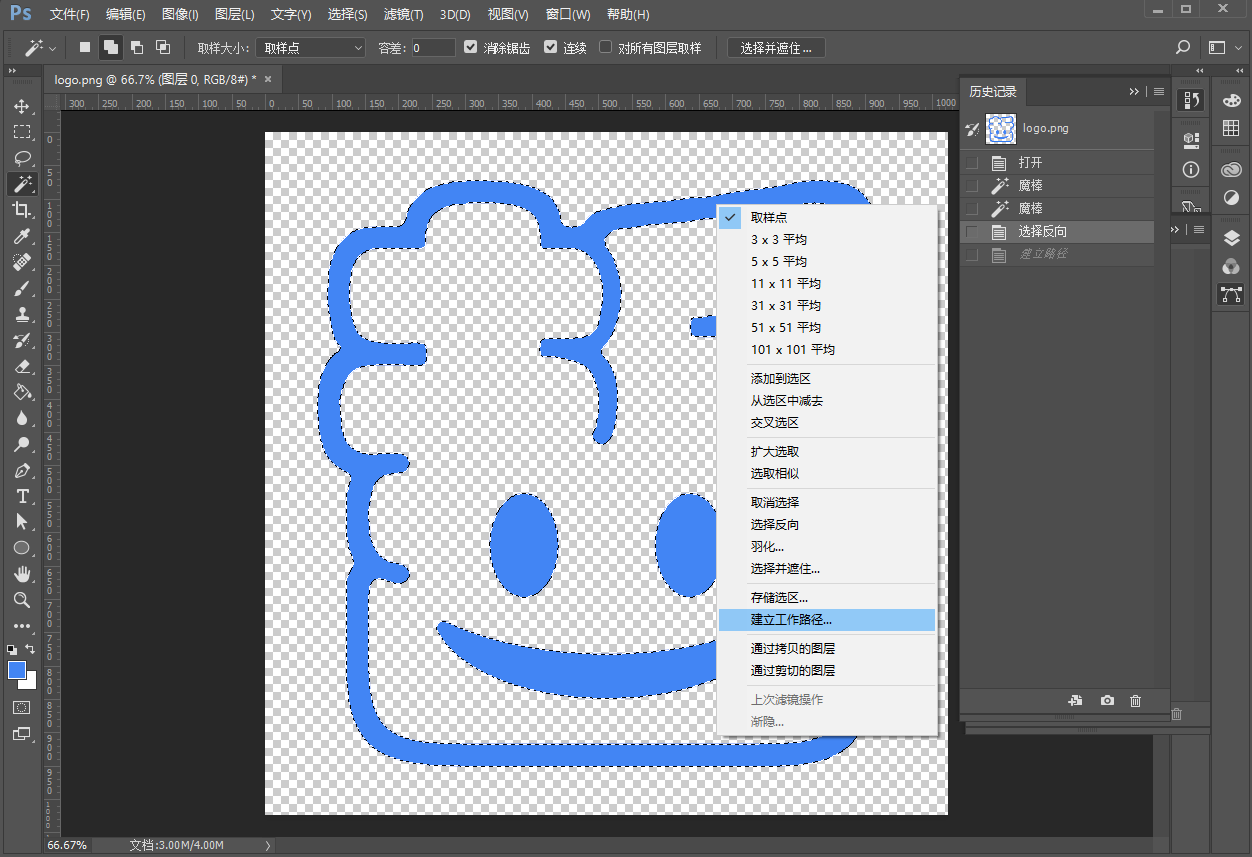
1.2 路径转换
选中区域右键,建立工作区域。
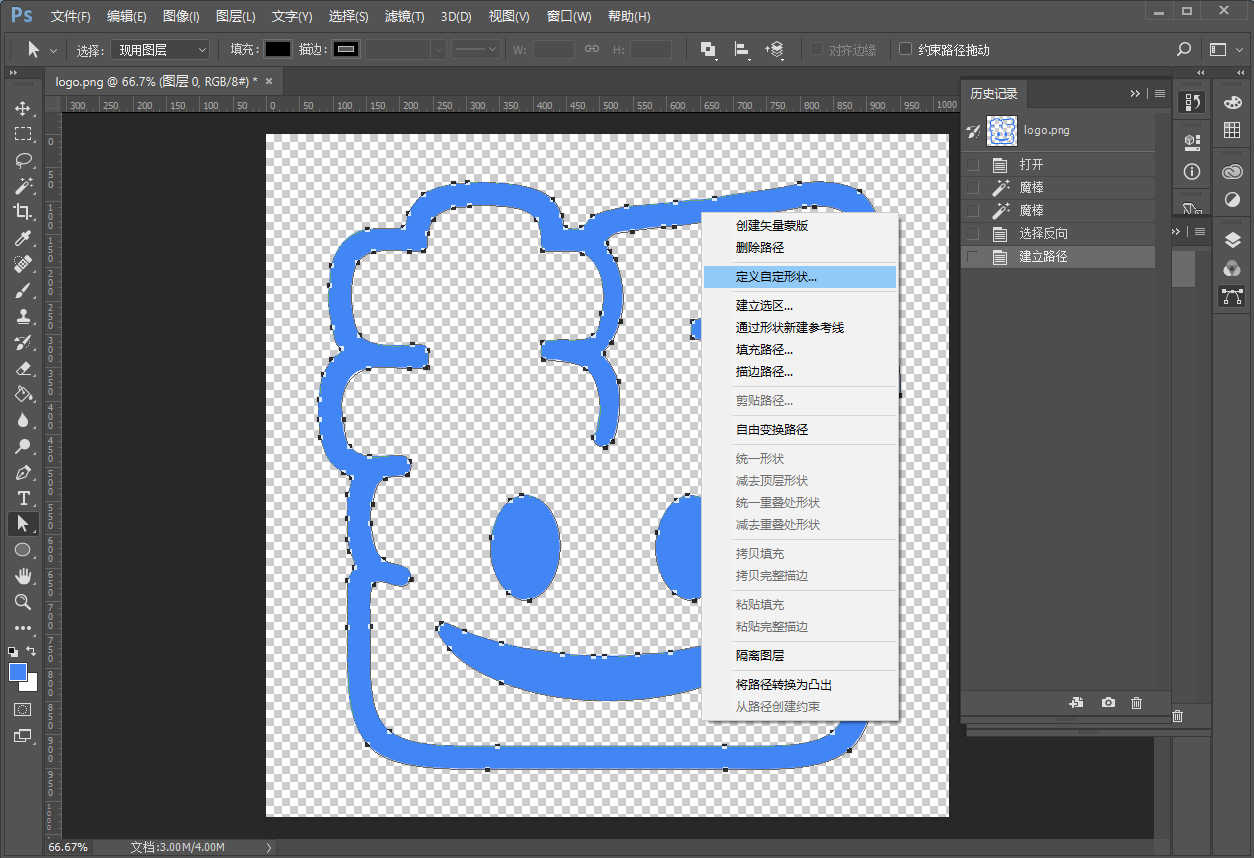
1.3 自定形状
使用“直接选中工具”,在工作区域,就是图片上右键,选择“定义自定形状”,然后取个名字就可以了。
1.4 画自定形状
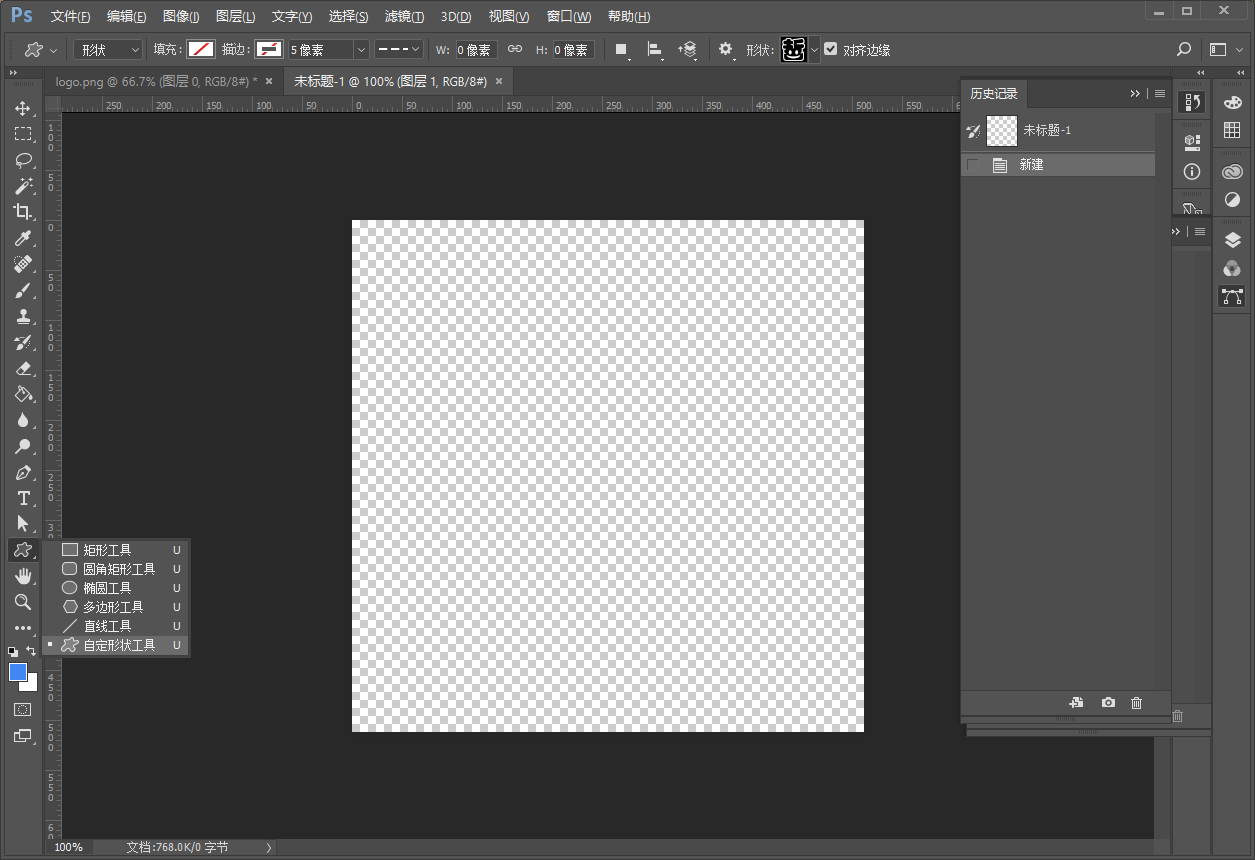
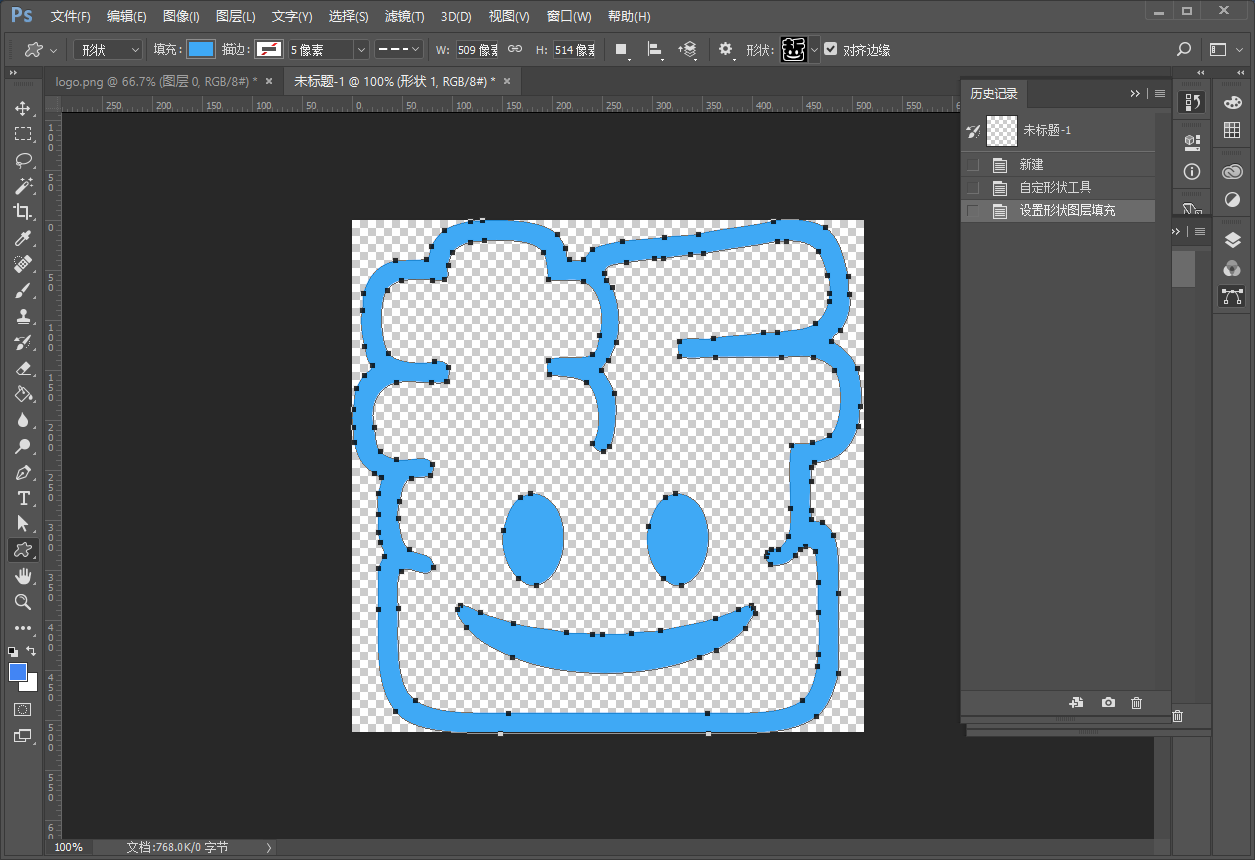
新建页面,选择自定形状工具。

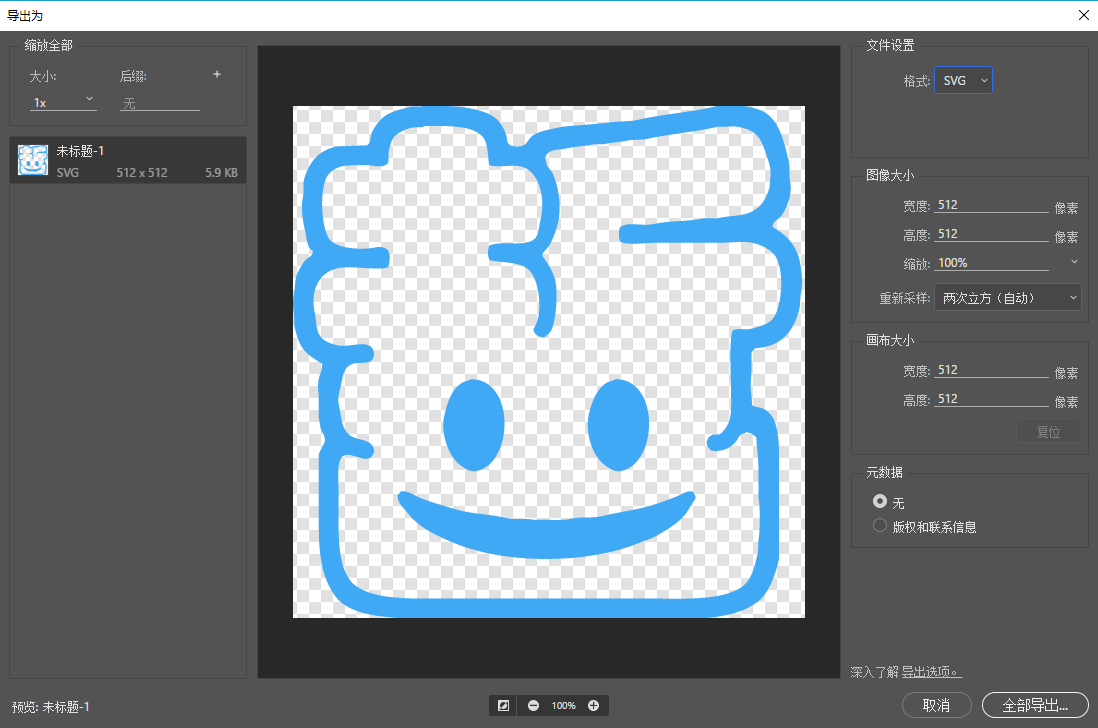
1.5 导出SVG
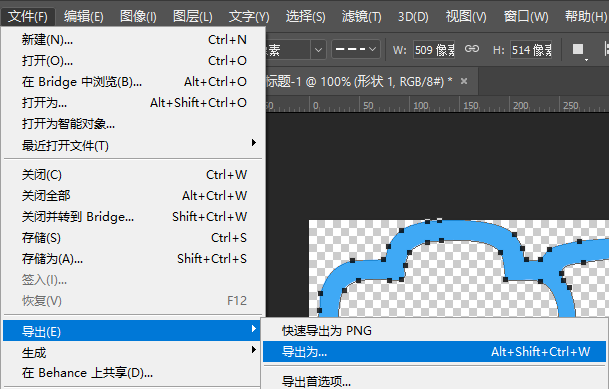
PS中选择,文件、导出、导出为。

2.检查导出文件
使用文本编辑打开SVG图片,有path标签就证明基本没什么问题。
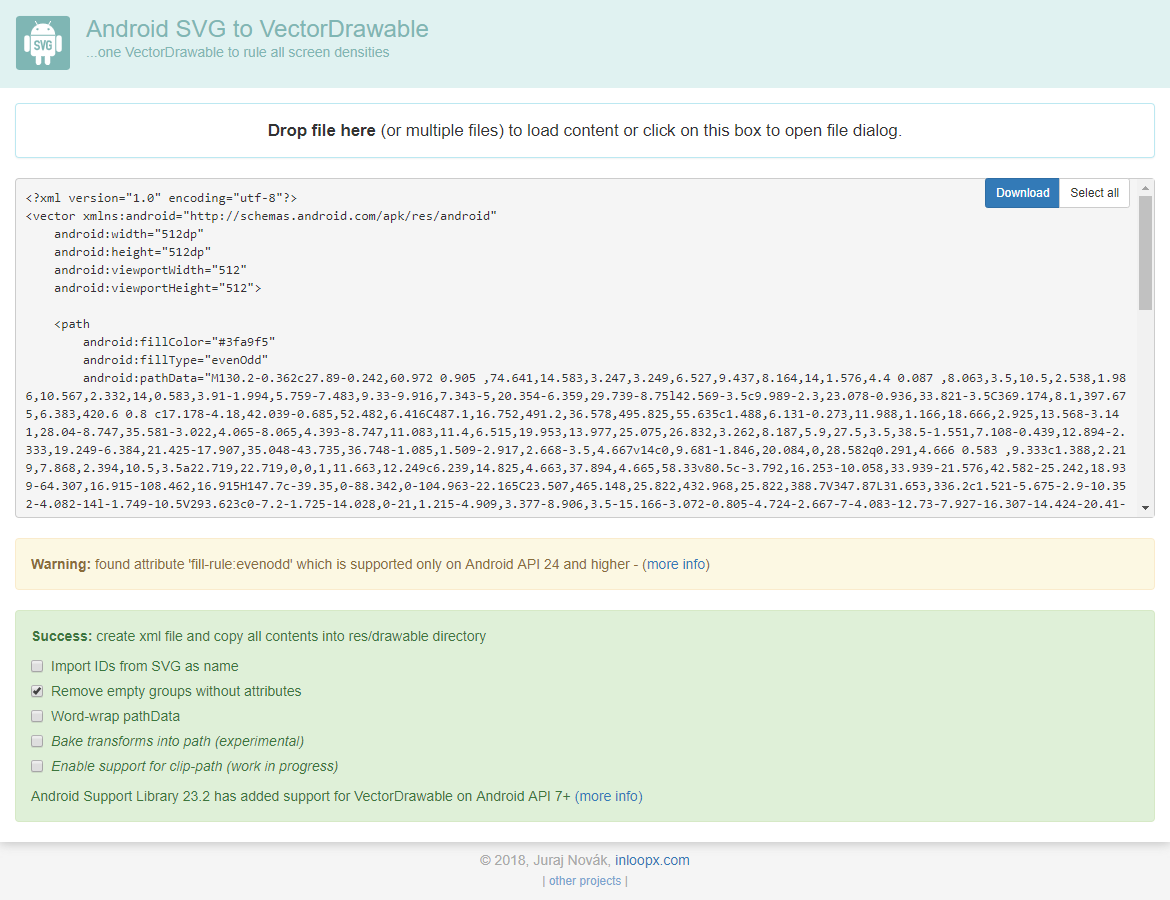
3.XML数据转换
使用网站(地址见文末)进行转换,将SVG图片拖入网页中,自动转换成XML文本。
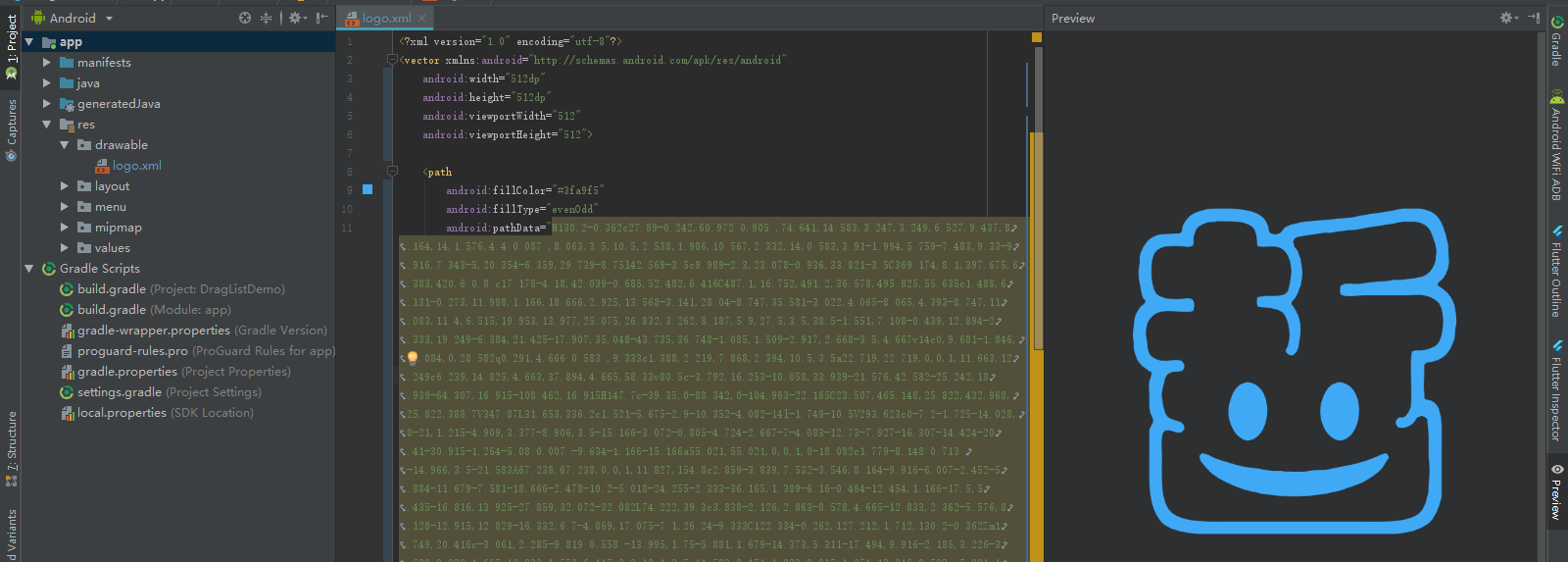
4.数据检查
将文本拷贝到Android项目中的XML,进行预览。
资源
SVG转VectorDrawable地址:http://inloop.github.io/svg2android/
示例中的SVG图片文件:
http://lizheblogs.com/images/blogs/code/2018-12-29-PNG-to-SVG-to-XML/logo.svg
示例中的XML图片文件:
http://lizheblogs.com/images/blogs/code/2018-12-29-PNG-to-SVG-to-XML/logo.xml
总结
Android从5.0(API等级21)开始,android开始支持矢量图了。保存最少的信息,文件大小比位图要小,并且文件大小与物体的大小无关
任意放大矢量图形,不会丢失细节或影响清晰度,因为矢量图形是与分辨率无关的。
可以通过Android Studio建立VectorDrawable文件。
https://developer.android.com/studio/write/vector-asset-studio
矢量图还可以制作动画,有兴趣的可以参考:
https://www.jianshu.com/p/456df1434739